GA4連携
新規設定方法
ライブアクセスタグについて
機能
ライブアクセスタグを実行すると、以下の機能のいづれか、もしくは複数が機能します。機能する内容は、ご契約に応じて変動します。本稿では、以下に記載した機能のうち企業ログ解析データベースAPI(GA連携)のための設定をご案内します。
- ユーソナー ライブアクセス
- Rating2.0
- 企業ログ解析データベースAPI(GA連携)
弊社サービス「uSonar」内の「ライブアクセス」へWEBアクセス社の情報を送ります。この機能はタグが読み込まれた際に動作します。(*GA連携を行わない場合は、ライブアクセスタグがWEBサイト上で読み込まれるだけで動作を得るため、GoogleTagManager/GA4の設定は必須ではありません。)
弊社サービス「Rating2.0」を利用するためのWEBアクセス情報を取得します。また、そのご契約内容により、そのスコアを下記企業ログ解析データベースAPI(GA連携)やGoogle広告/Facebook広告とと連携することができます
WEB サイトを閲覧した企業の社名や住所などの情報を「GA4」に表示が出来るサービスです。この機能を利用するためにはGTM/GA4の設定が必須となります。本稿ではこの機能についての設定方法をご案内いたします。
ご注意・免責
タグの複数設置はできません
弊社ライブアクセスタグは、一つのWEBページに複数設置することはできません。必ず重複がないように設置をお願いします。
設定により計測結果に影響を与えることがあります
ライブアクセスのGA連携機能はその仕様上、動作タイミングを制御するため、 適切な設定が行われなかった場合には、正常な計測ができなくなる可能性があります。GA4の計測値をKPI指標に利用されている場合など、現在のアナリティクスの状態を維持されたい場合は、別途新規にGA4のプロパティを作成していただき、そちらへ当サービスの適用をお願いします。
AdobeAnalyticsについて
AdobeAnalyticsへ設定頂く際には、御社AdobeAnalyticsご担当者様へご相談ください。
条件
当サービスを適用の際は、弊社とのご契約のうえで、次の条件を満たす必要があります。
GoogleTagManagerを利用していること
GoogleTagManager が WEB サイトに適用されている必要があります。GoogleTagManagerを導入されていないの場合は、GoogleTagManagerの導入をお願いいたします。GoogleTagManager以外の方法での設置はサポートの対象外となります。
GoogleTagManagerにより、GA4の通常計測が既に設定されていること
本稿では既にGA4による一般的なサイト計測が行われた状態からの設定方法を記載しております。GA4を未導入の場合は、事前にGoogleTagManagerによるGA4設置/設定をお願いいたします。
GoogleTagManagerおよびGA4の権限
GoogleTagManagerの権限が「公開」(設定のみの場合は「編集」)以上であることと、GA4の該当プロパティが「編集者」以上の権限である必要があります。
動作概要
タグの動作
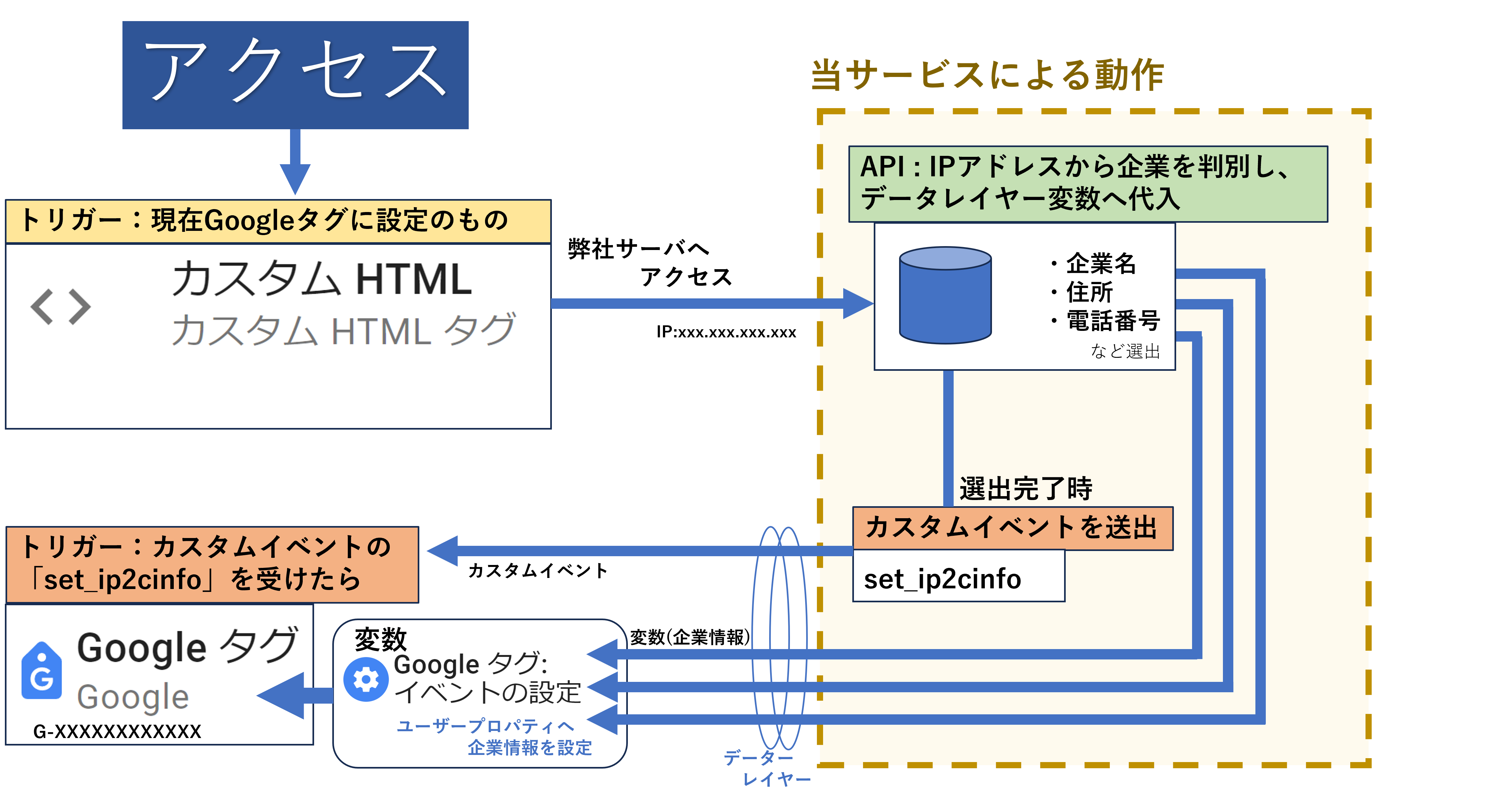
このタグが動作すると、企業ログ解析データベースAPI(GA連携)機能は、以下の動作を行います。
- アクセス元のIPアドレスとuSonarデータベースを照合
- アクセス元のIPアドレスが企業情報と一致した場合、その企業情報をuSonarデーターベースから参照
- 参照された企業情報をデータレイヤー変数へ格納
- イベント[set_ip2cinfo]をデータレイヤー変数に格納
GoogleTagManager動作設定の概要
本稿で行うGoogleTagManager設定の概要は以下の通りです。
- ライブアクセスタグを動作させる
- データレイヤーの変数(企業情報)をGoogleTagManagerのカスタム変数に変換
- Googleタグの変数へ「カスタム変数」を「ユーザープロパティ」として設定
- イベント[set_ip2cinfo]をトリガーに、GoogleタグでGA4のタグを動作させる
概念図
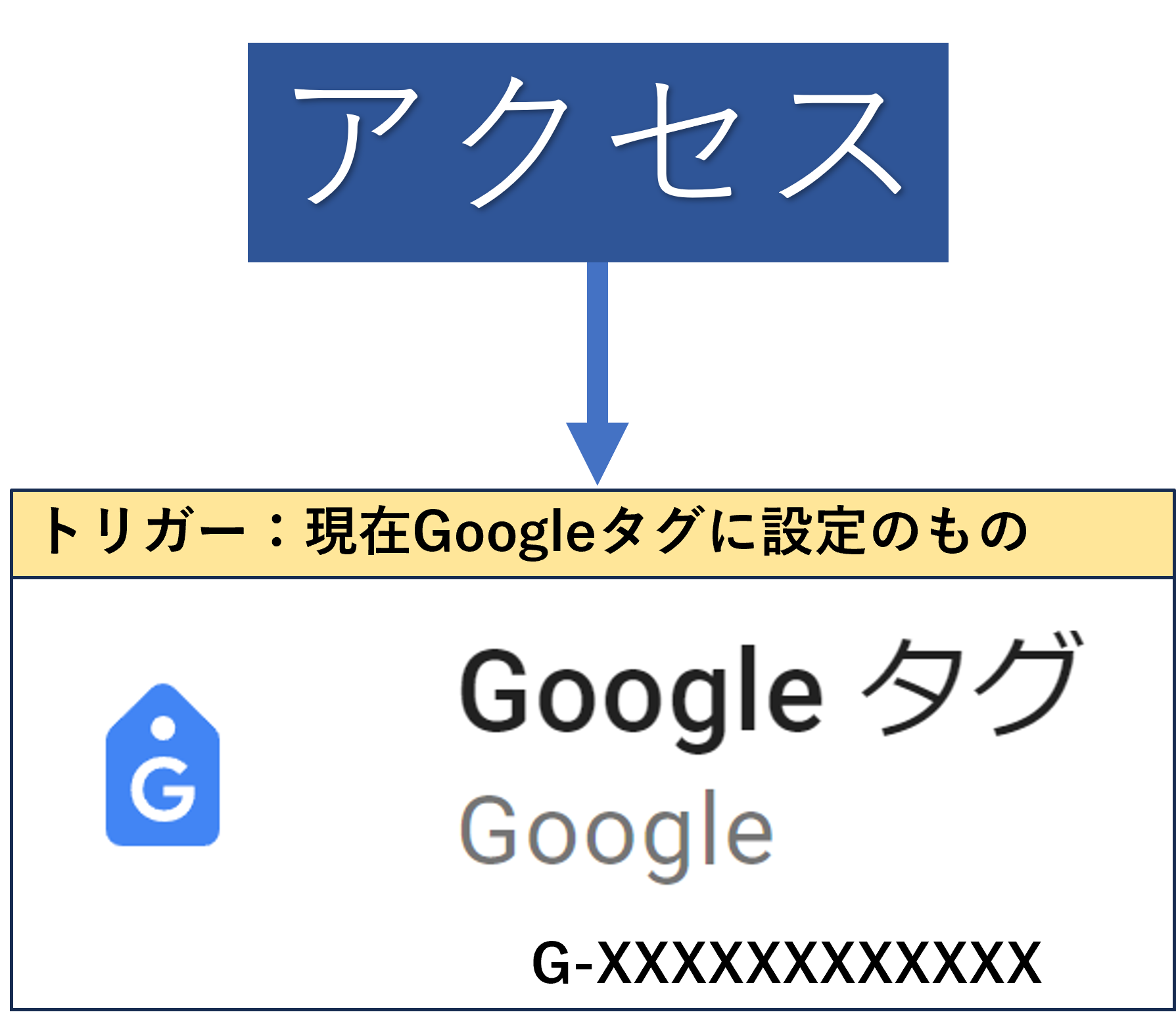
設定前

設定後

手順
以下の手順で、GoogleTagManagerおよびGA4の設定をお願いします。① Google Analytics - GA4 へカスタム変数の追加
GoogleAnalyticsへログインし、該当のGA4プロパティを開いてください。
もしGA4プロパティが存在しない場合は、GA4プロパティの作成をお願いします。
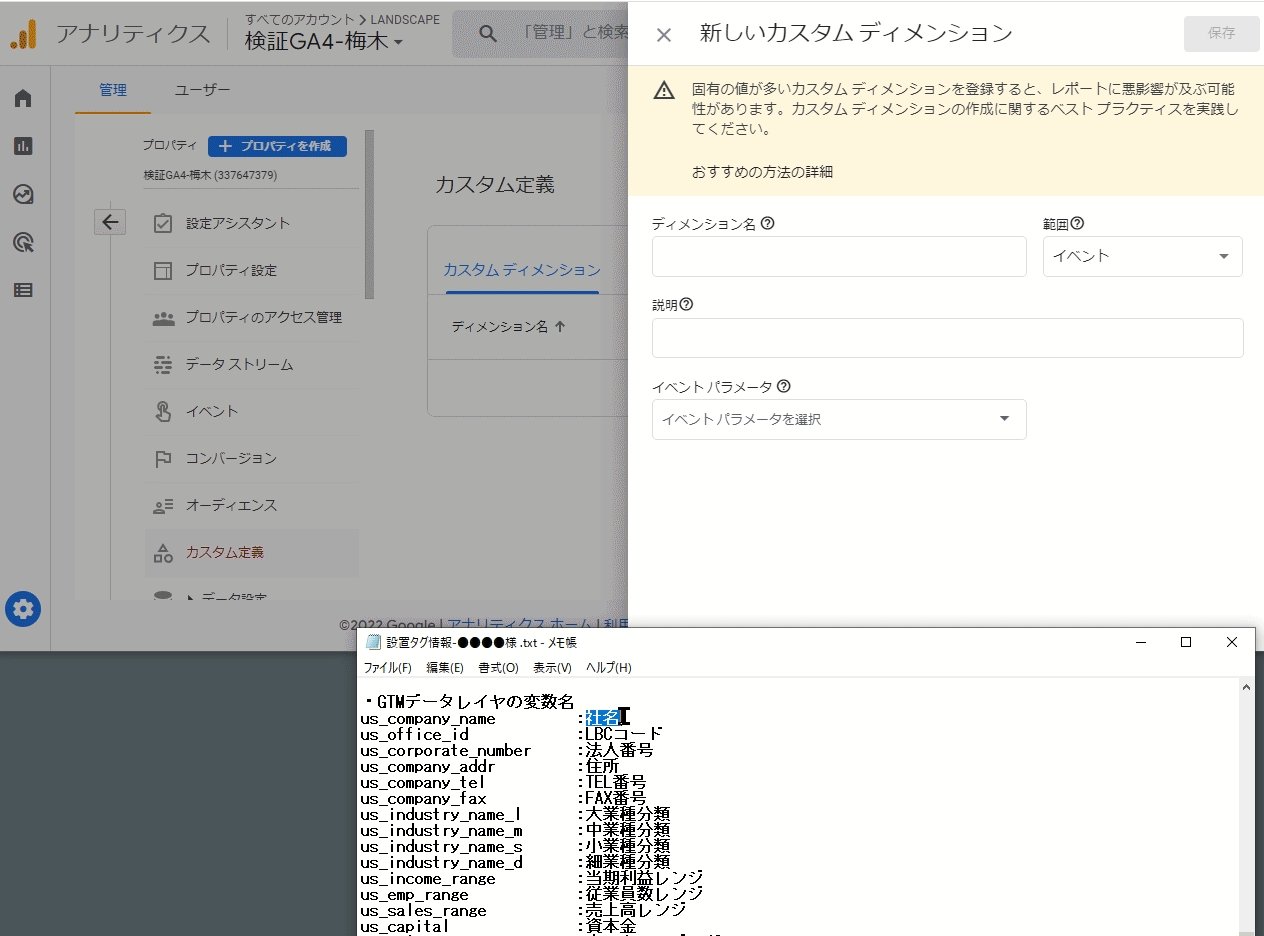
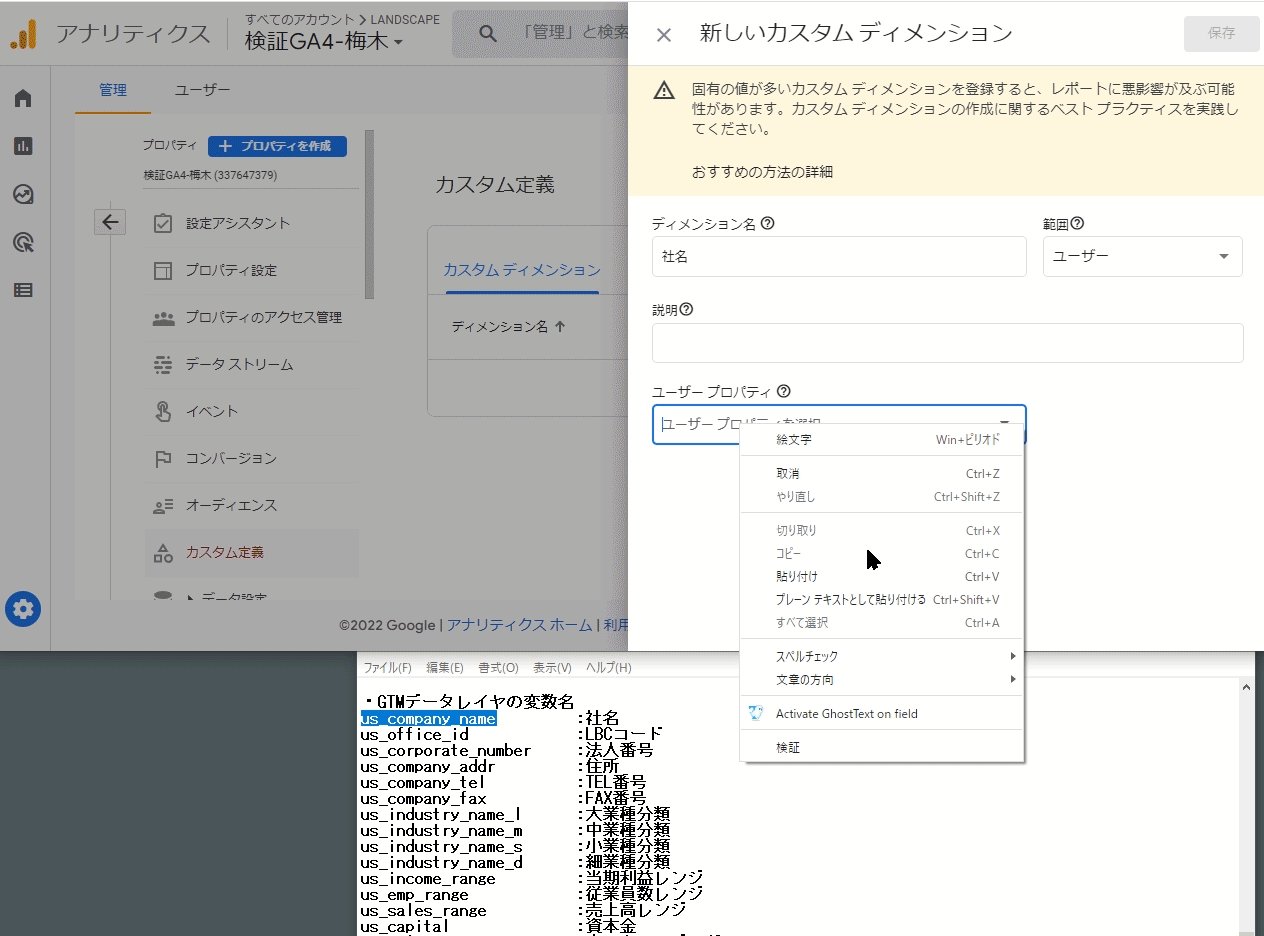
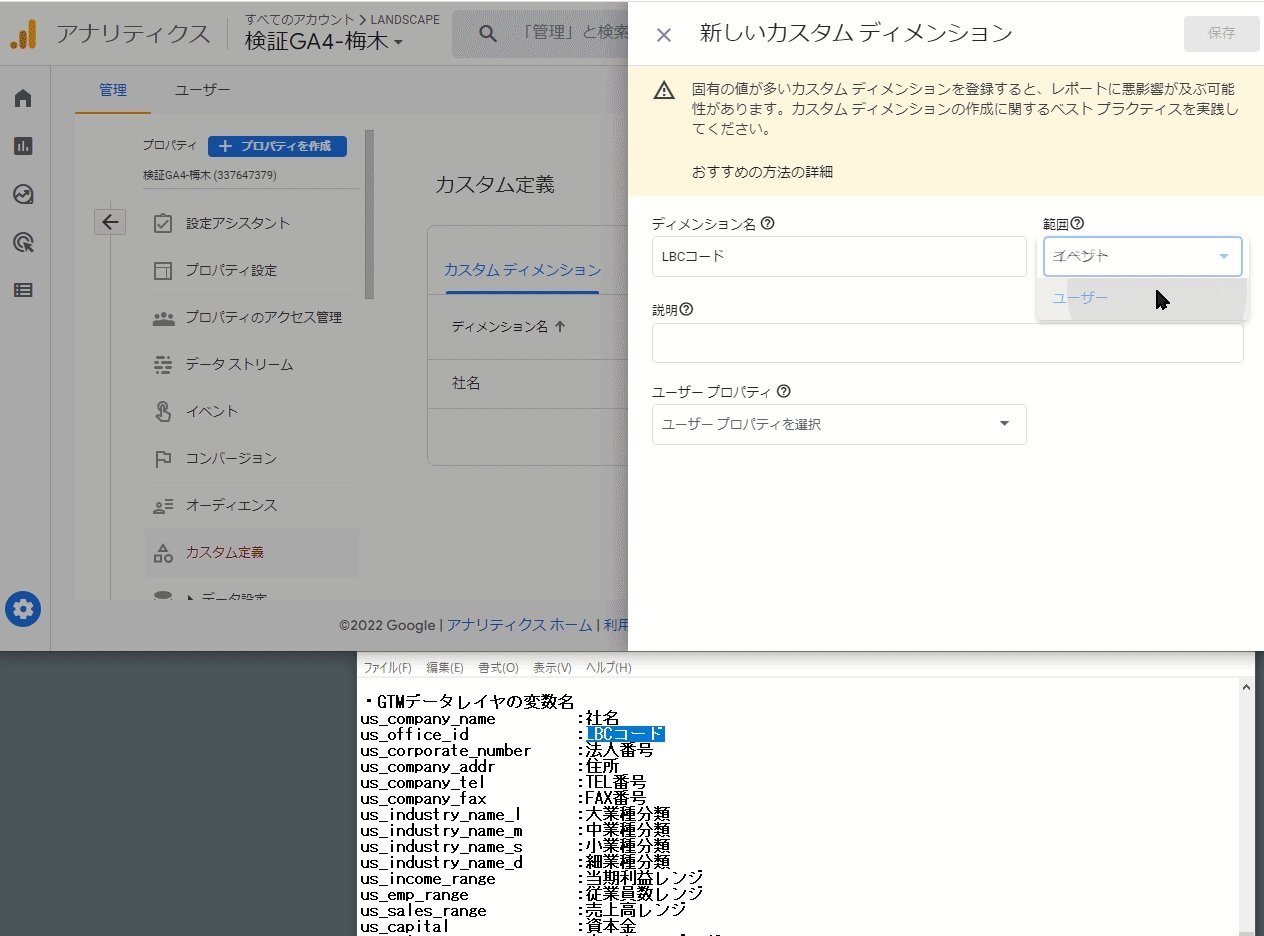
ご契約時にお送りしているテキストを参照し、左メニューの設定(歯車アイコン) → 該当プロパティ列の「カスタム定義」から、
カスタムディメンションの作成をGA4へ行ってください(項目の数はご契約により異なります)。
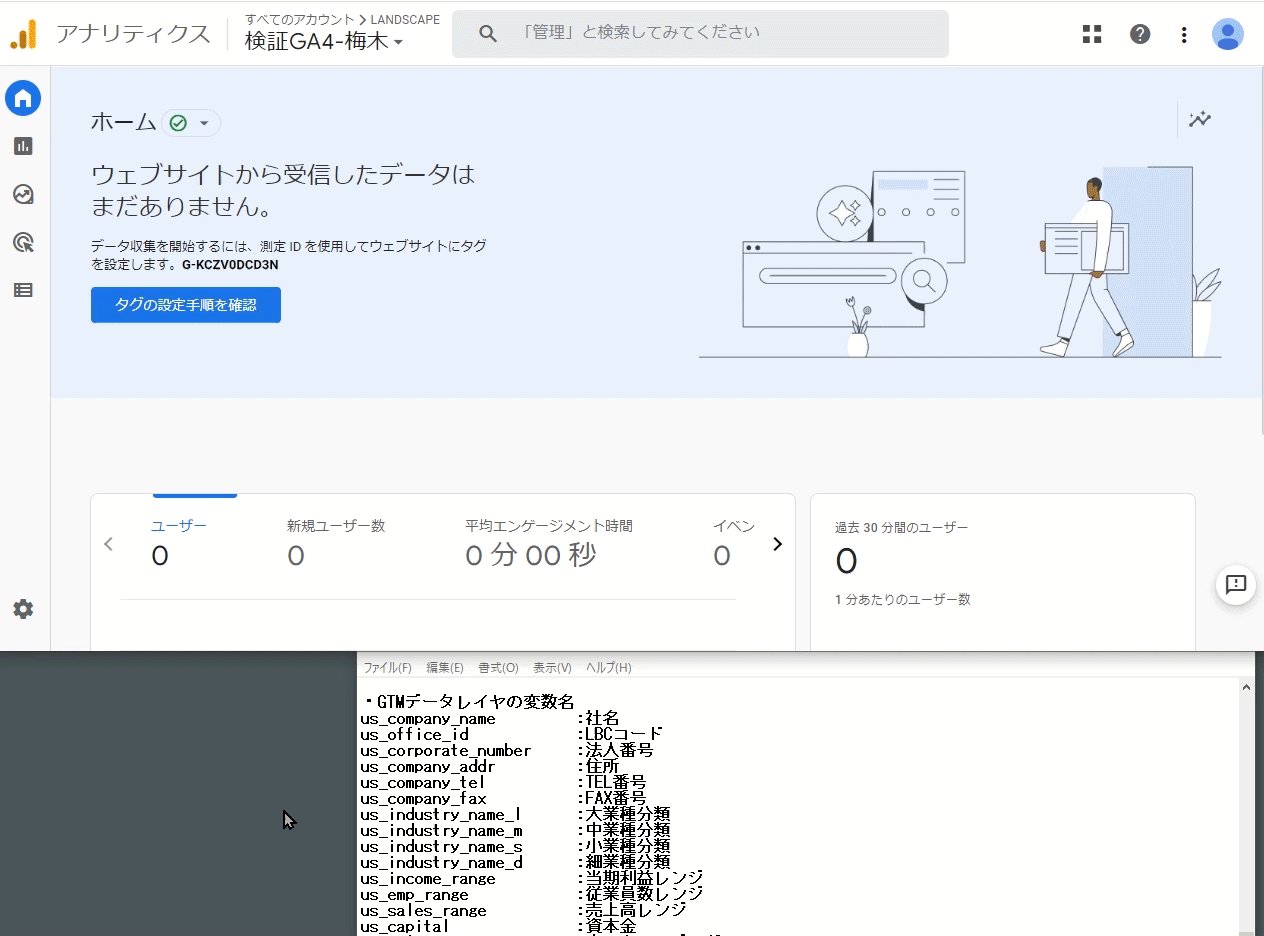
具体的な操作は以下GIFアニメーションをご参照ください。

すべて保存し終わると以下のようになります(項目の数は契約により異なります)。
② google Tag Manager - ユーザー定義変数-データーレイヤー変数の設定
ここからgoogle Tag Managerでの設定になります。
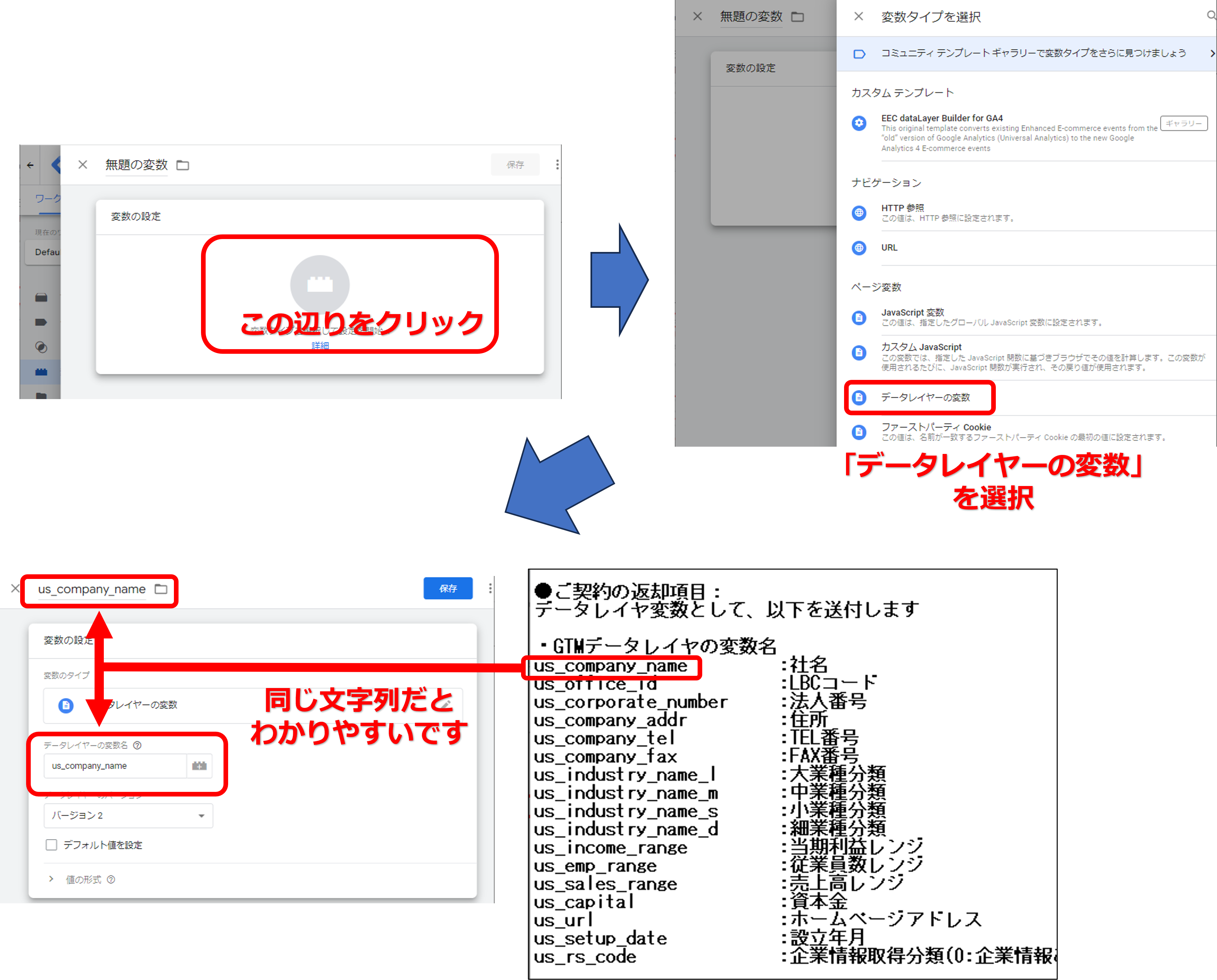
google Tag Managerの該当ワークスペースの左メニュー「変数」を選択し、
新規に17個のデータレイヤー変数をカスタム変数として作成します。
お送りしているテキストに記載の変数名に沿って、データレイヤ変数を作成してください。(この数はご契約により異なります。)

具体的な操作は以下GIFアニメーションをご参照ください。

③ google Tag Manager - 「Google タグ 設定変数」へユーザープロパティを追加
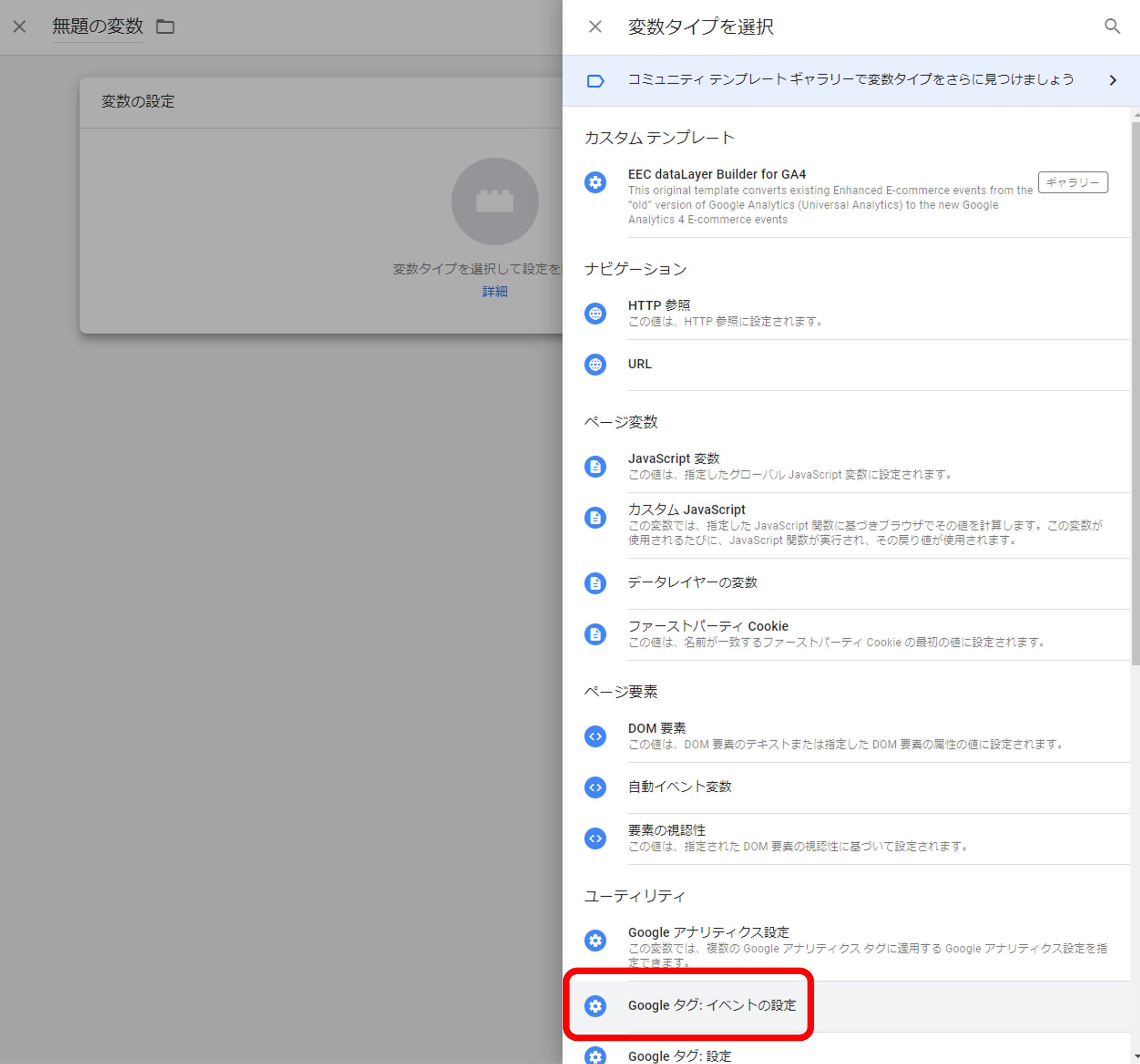
次にGTM内の「変数」設定から、「新規」を開いてください。

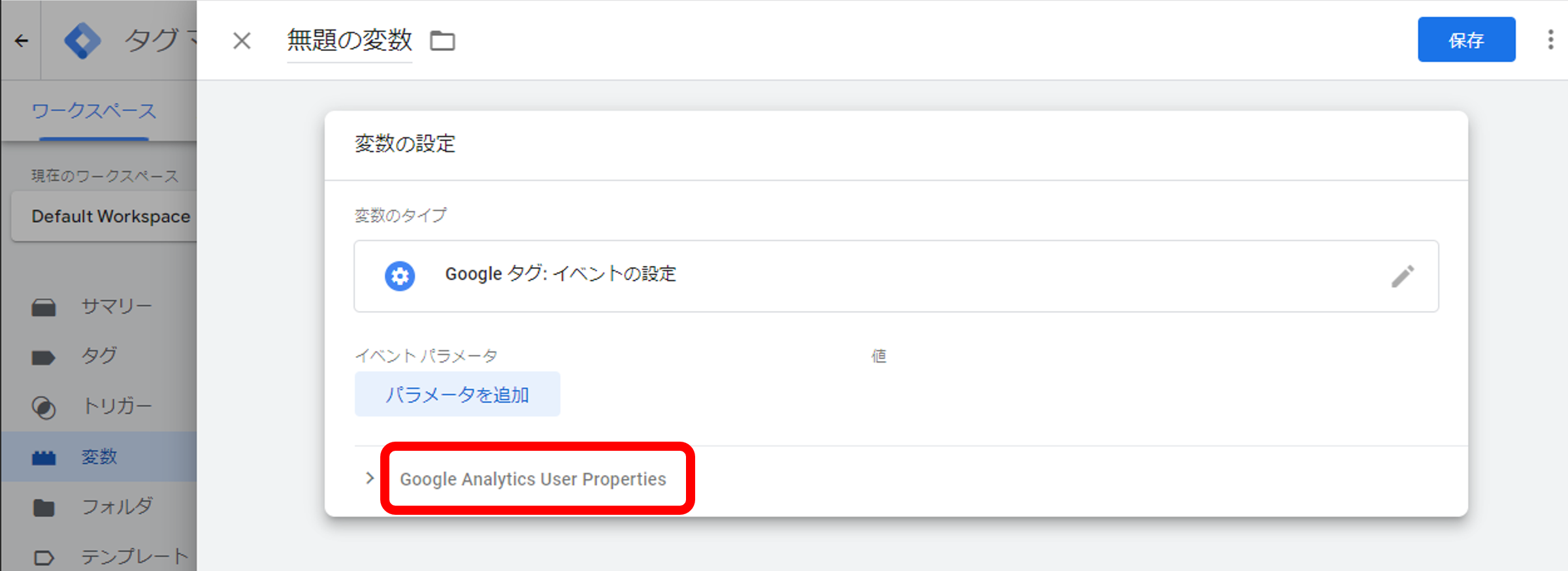
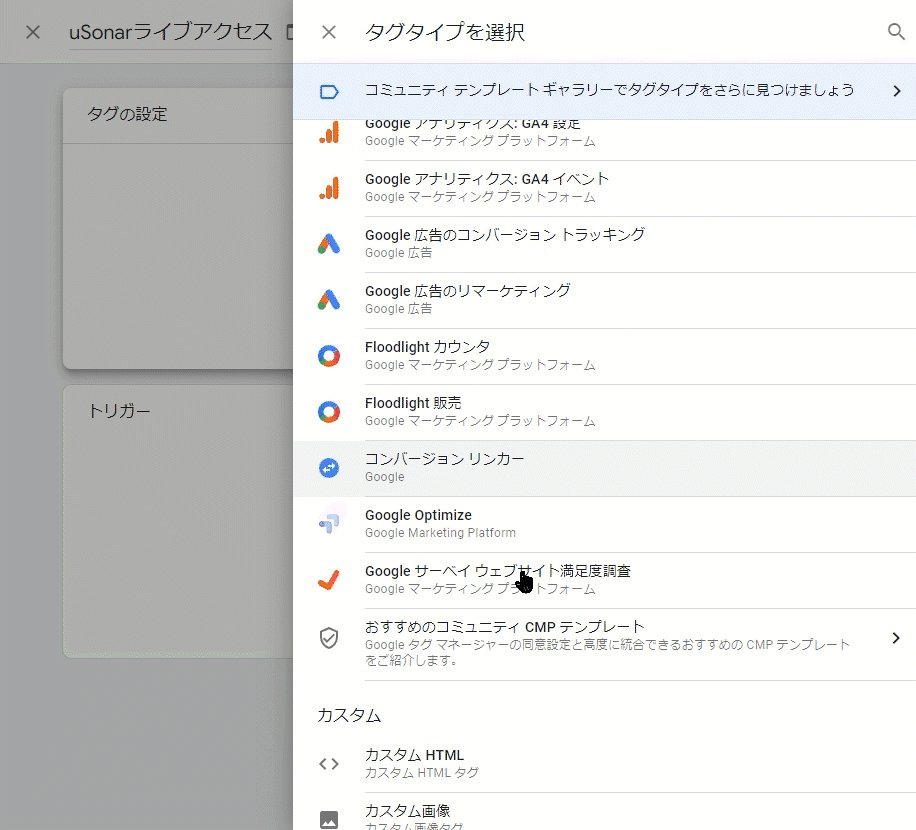
出てきたウインドウの中心部分(ブロックの絵)をクリックし、変数タイプ「Googleタグ:イベントの設定」を追加してください。

「GoogleAnalytics User Properties」を展開し、ここへユーザープロパティを追加していきます

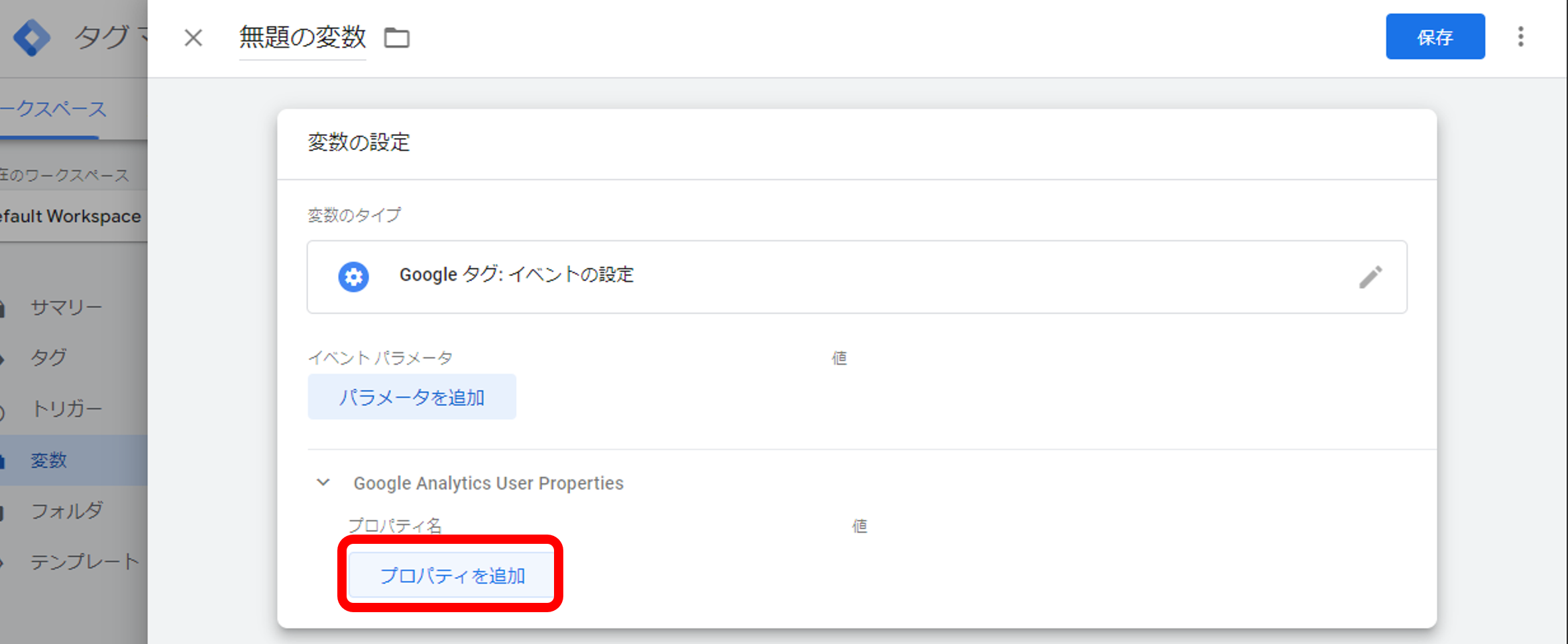
展開すると、さらに入力項目追加部が現れます

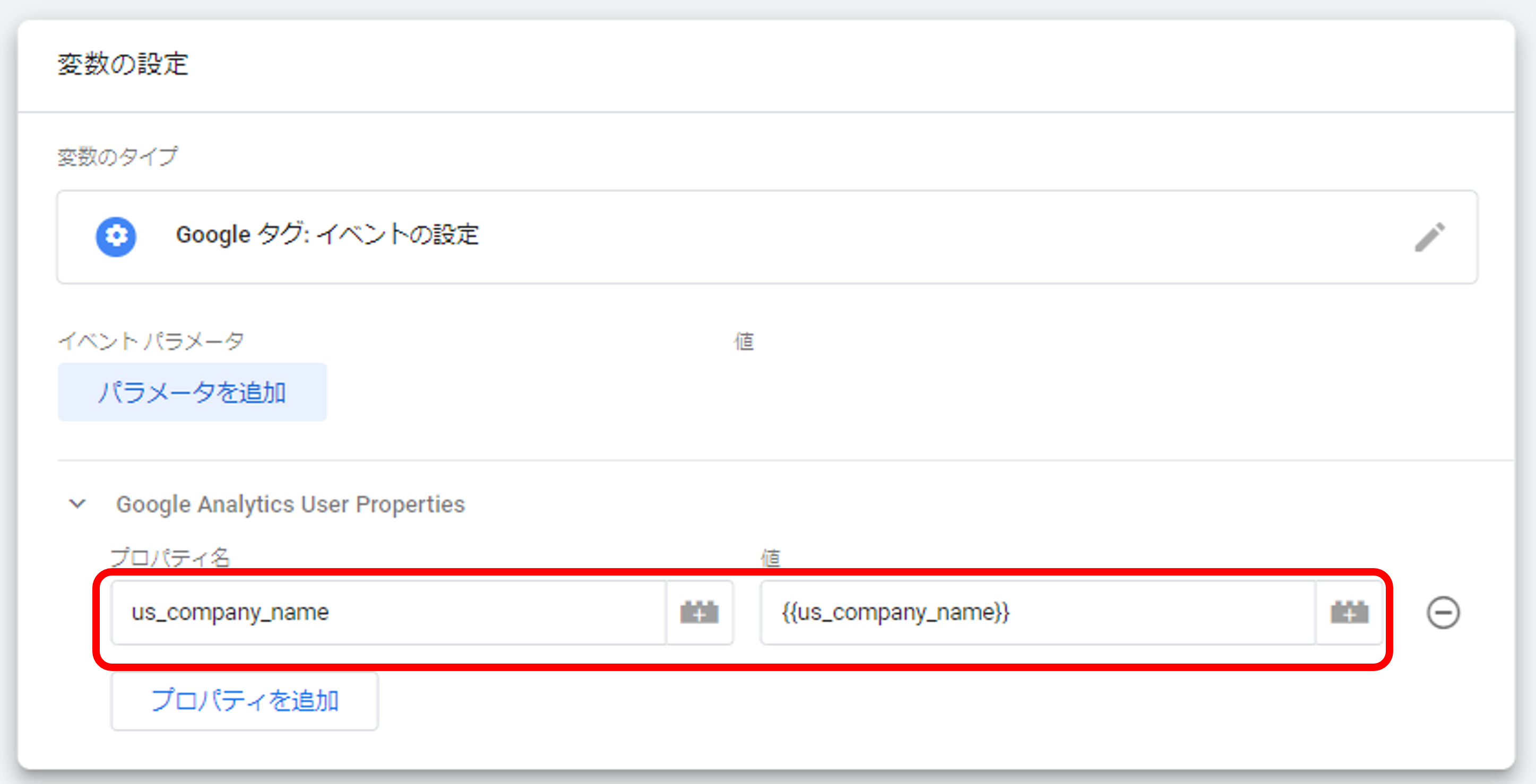
「プロパティ名」には、先述で設定したGA4 へ追加した「カスタム変数」(us_で始まる変数名)を入力し、
「値」には、先述で設定したGTM「ユーザー定義変数」(us_で始まる変数名)を二重波括弧付きで入力していきます。

「値」は右側ブロックのアイコンからも選択できます
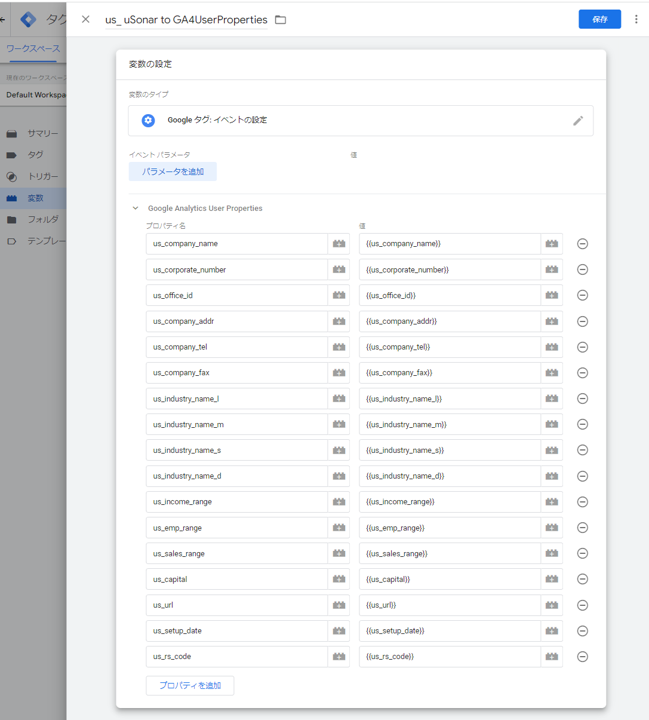
すべて入力すると以下のようになります。17項目入力したら、名前をつけて保存してください。当稿では「us_ uSonar to GA4UserProperties」とします

④ google Tag Manager - トリガーの作成
タグが動作した後に動作する「set_ip2cinfo」トリガーの作成をお願いします。これはライブアクセスタグの動作が完了し、Googleタグを動作させることを伝えるトリガーとなります。
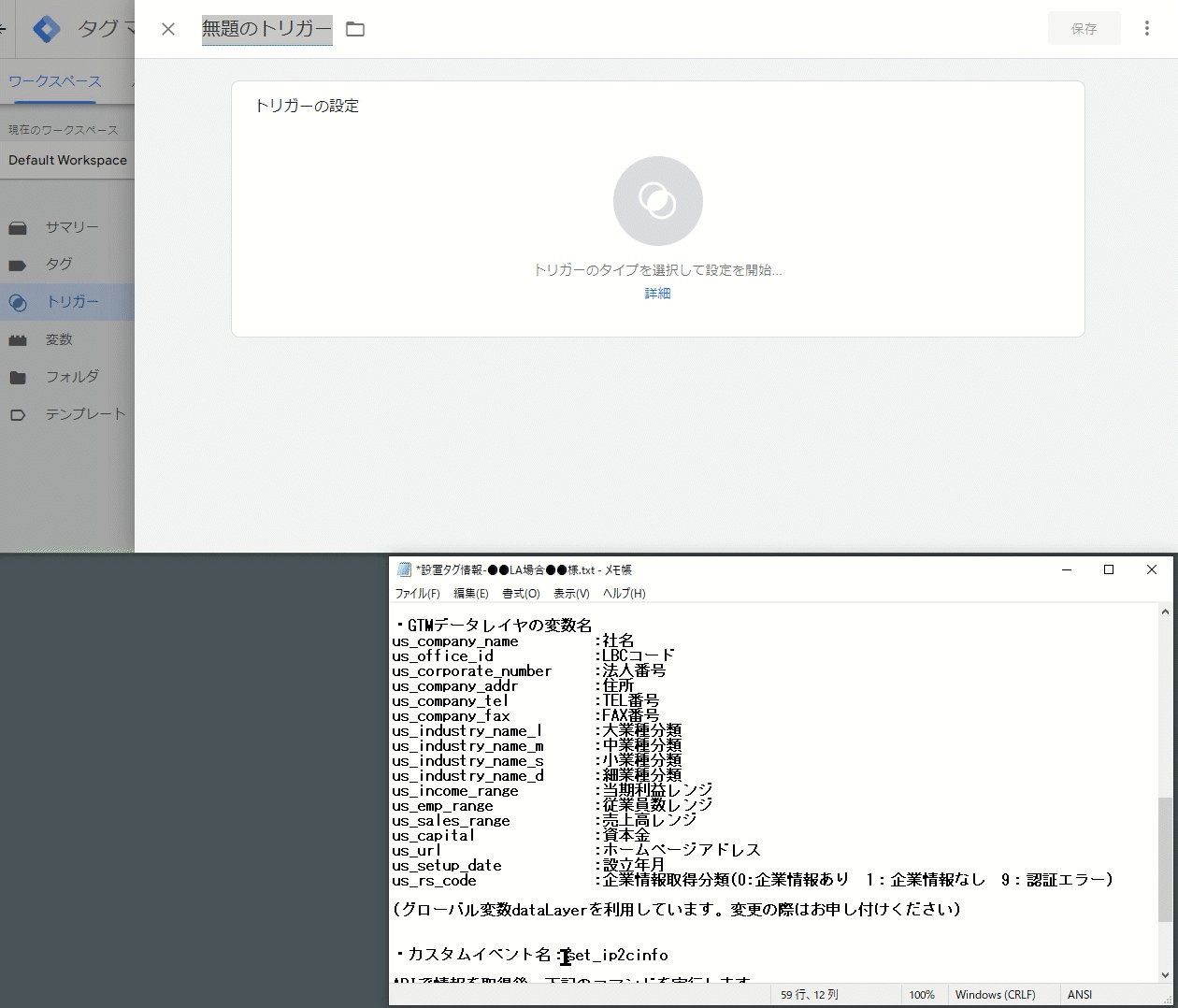
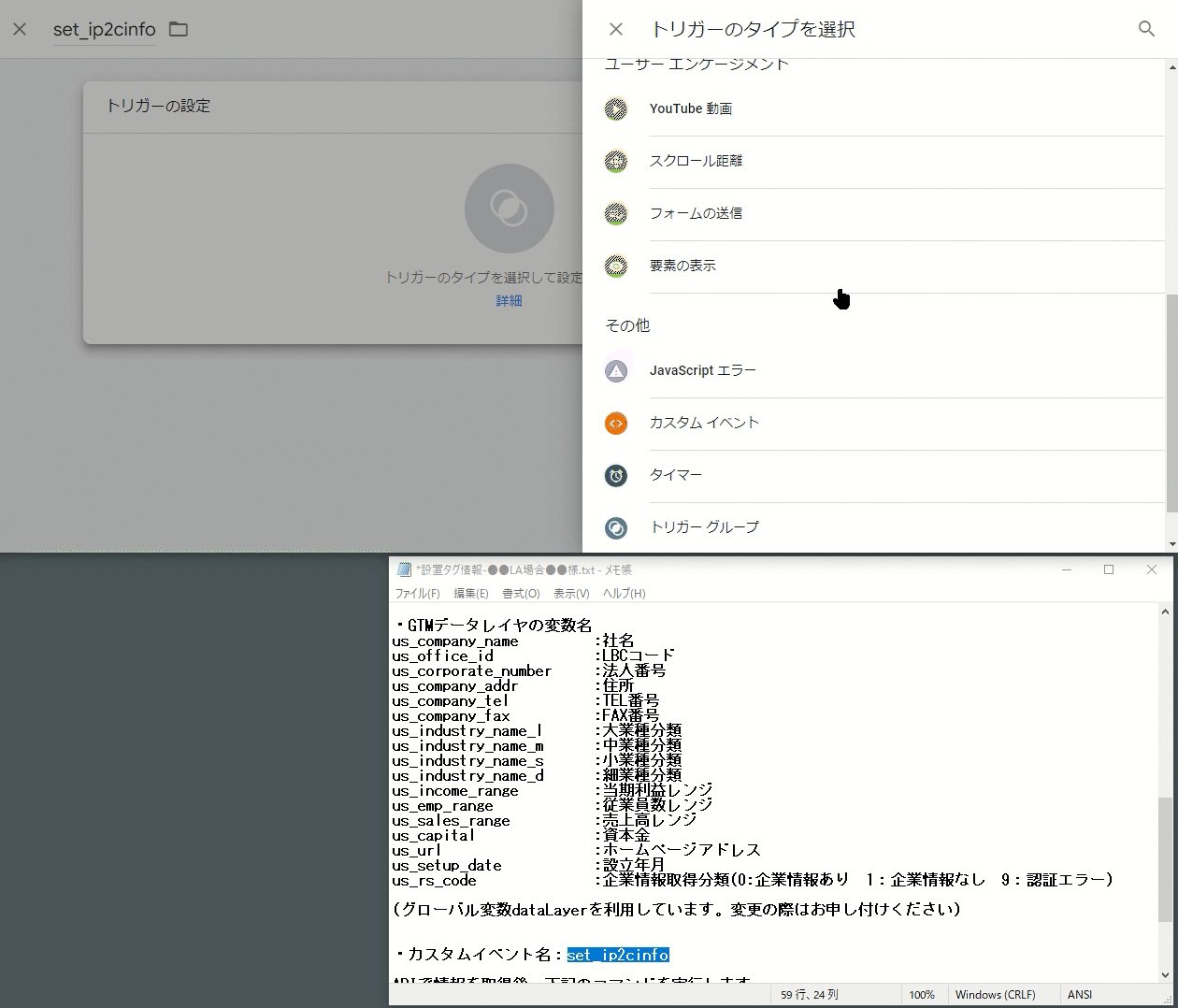
トリガーのタイプ「カスタムイベント」を選択します。これは、タグが動作したこと(イベント)をトリガーとして扱えるようにする設定です。
トリガーの名称とイベントを「set_ip2cinfo」と設定し保存します。
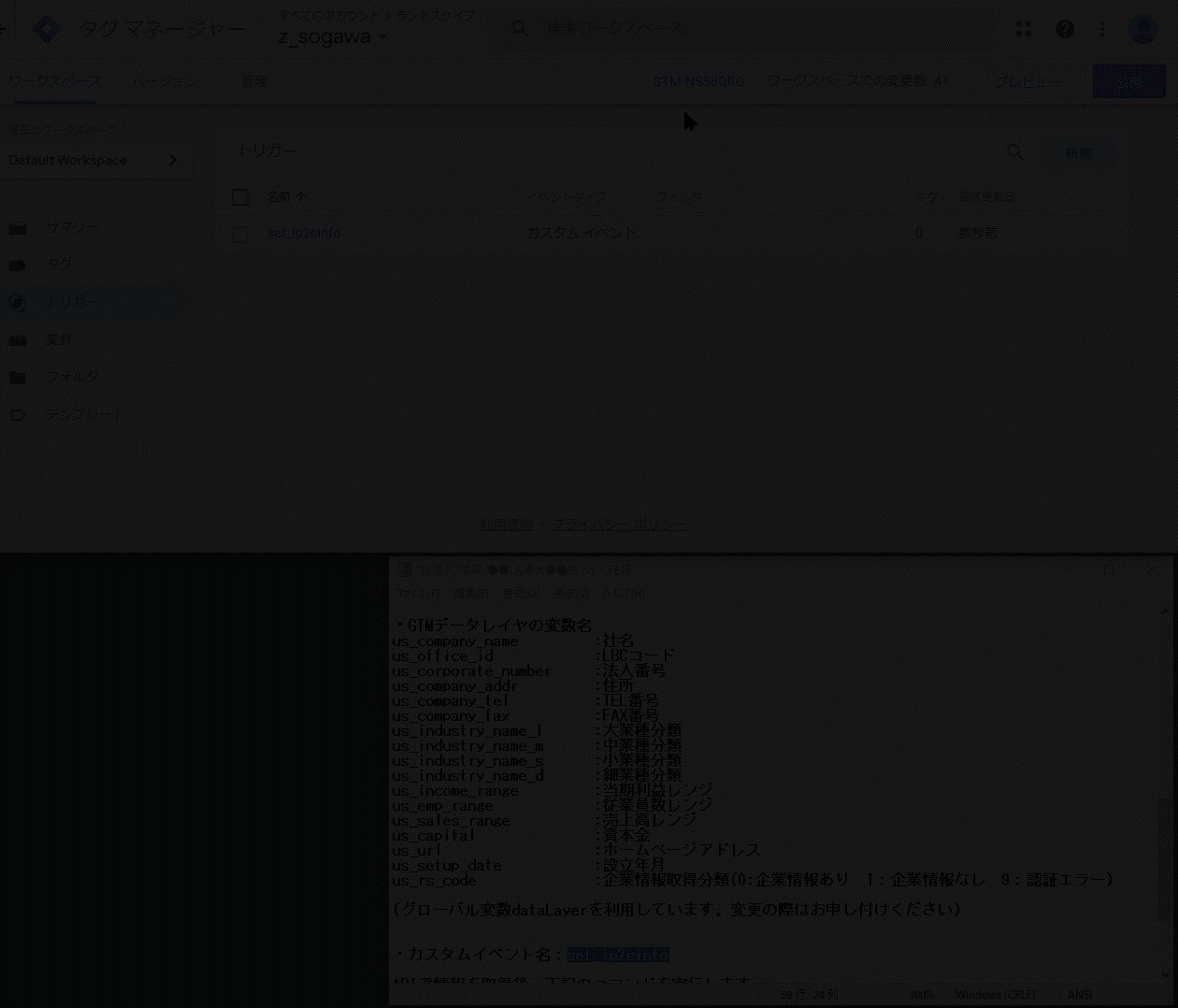
トリガー一覧に「set_ip2cinfo - カスタムイベント」が追加されていることを確認します。
GIFアニメーション

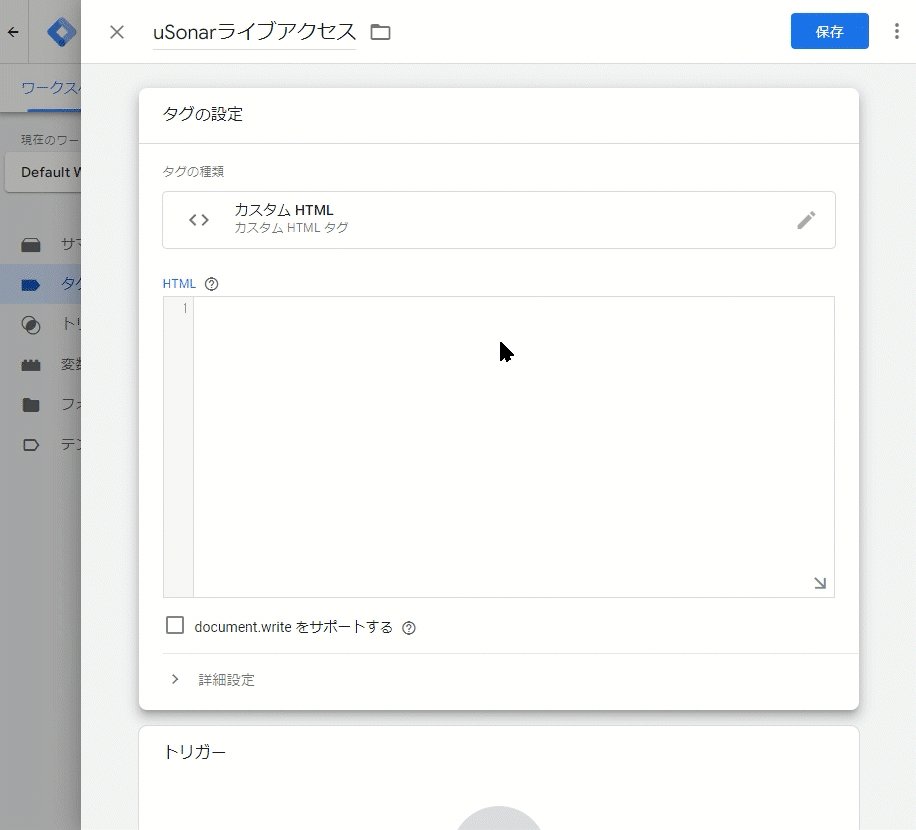
⑤ google Tag Manager - カスタムHTMLタグの作成
新規に「カスタムHTML」タグを作成し、テキストに記載のタグを設定してください。このときUIDをタグの該当箇所に設定します。
なおトリガーは、GA4に設定されているものと同じものを設定してください。
GIFアニメーション

⑥ GTMでの操作 「Google タグ」へ先ほどのユーザープロパティ設定追加と、「set_ip2cinfo」トリガーの適用
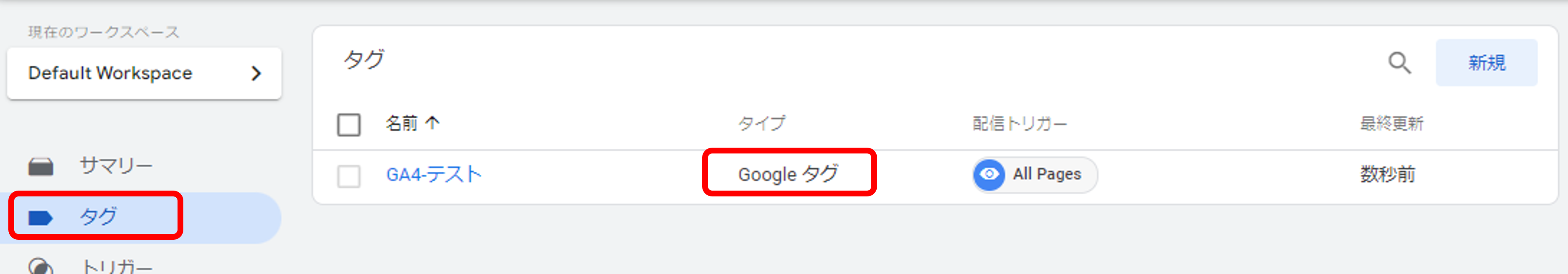
該当GA4へ先ほどの設定を適用するために、左メニュー「タグ」の該当プロパティが設定された タイプ:「Googleタグ」を選択してください。
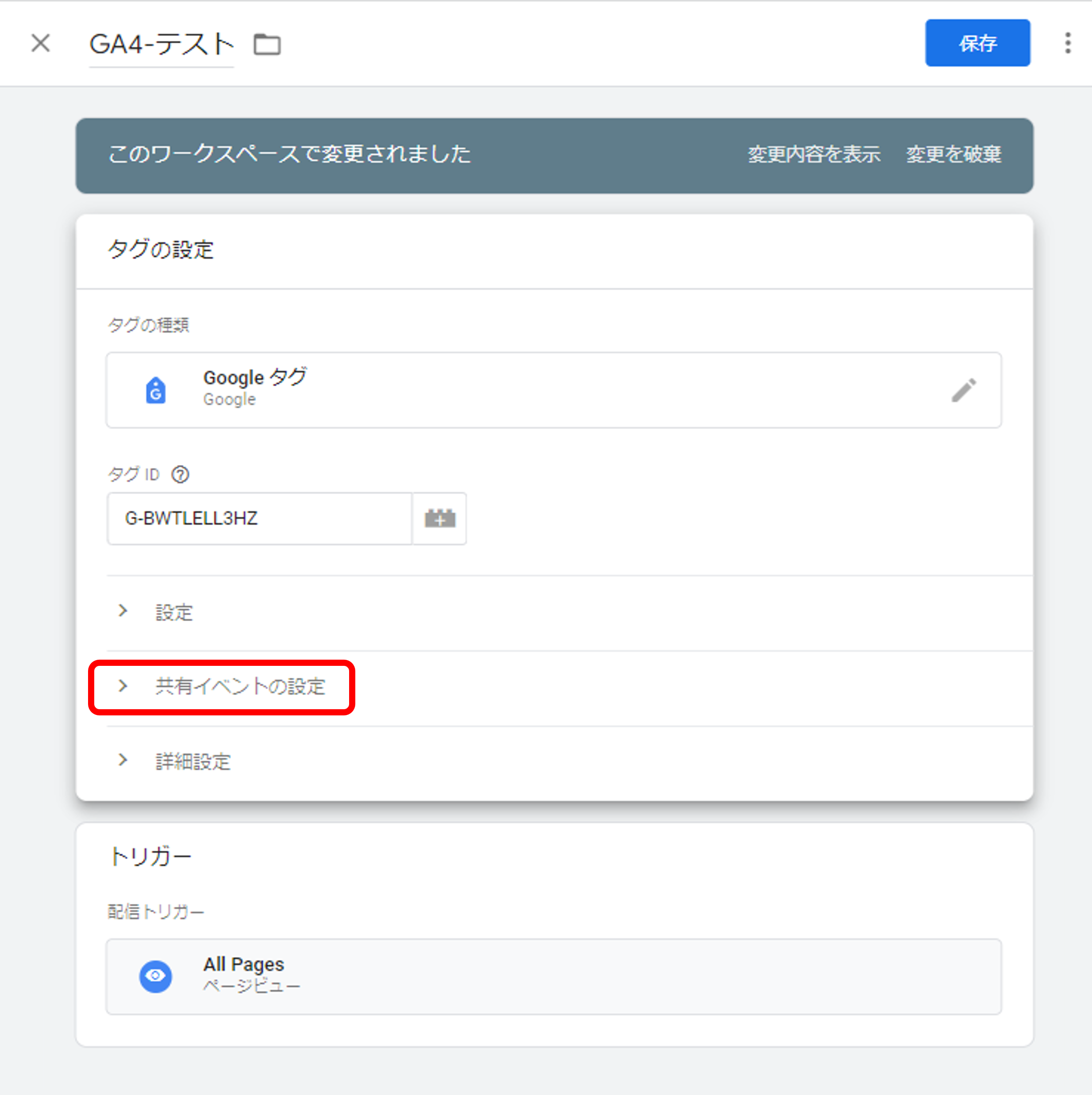
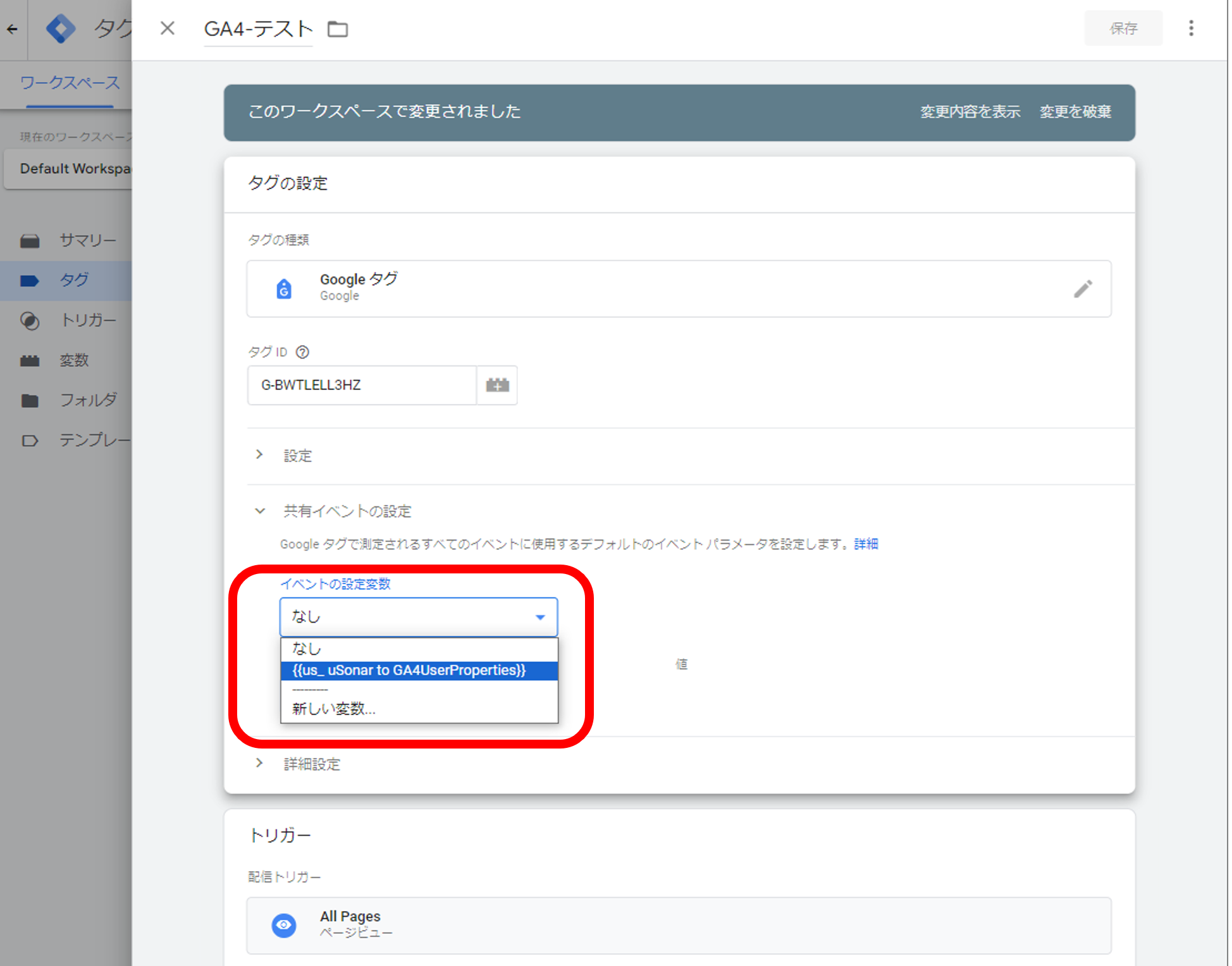
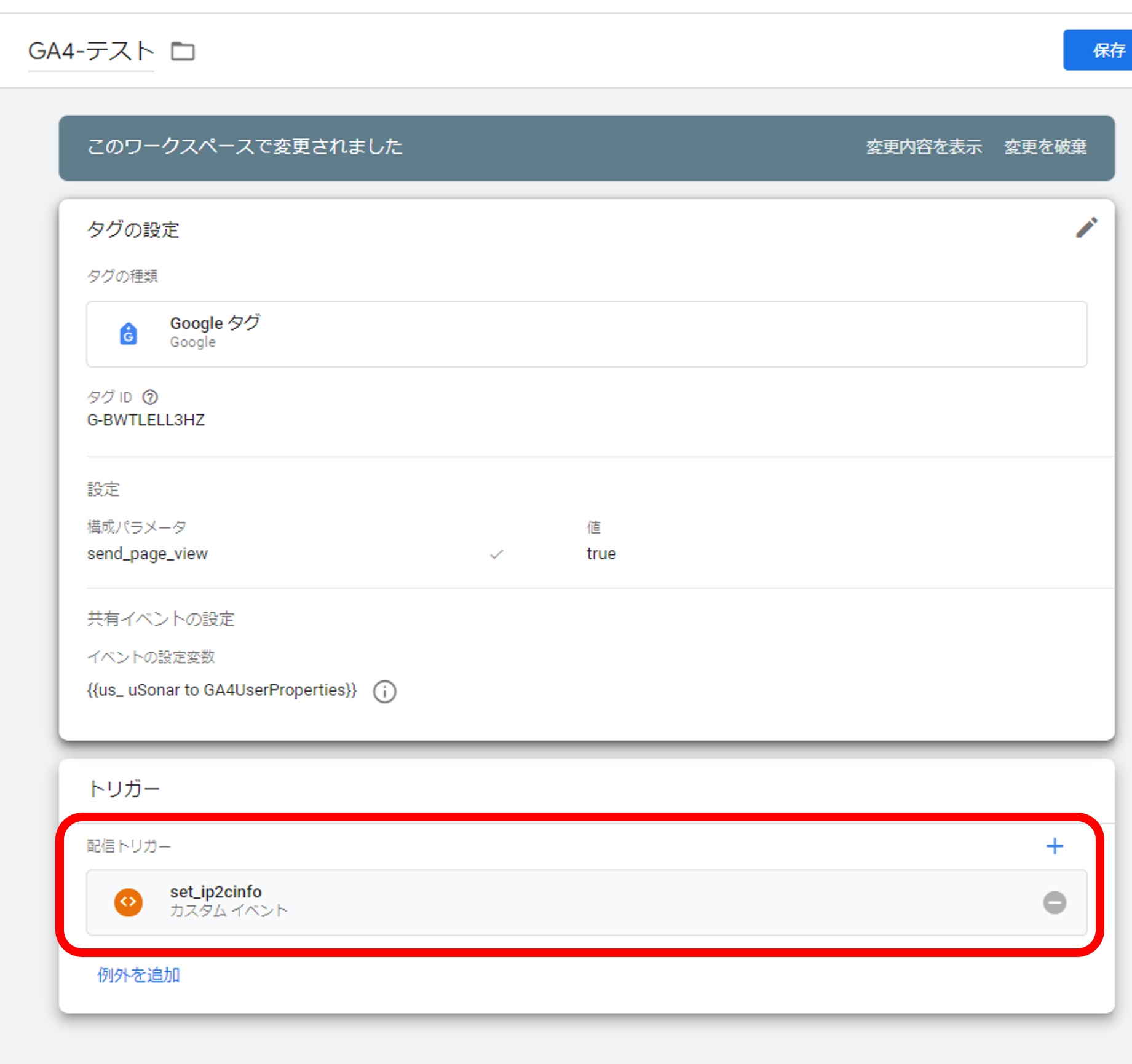
「共有イベントの設定」を展開し、

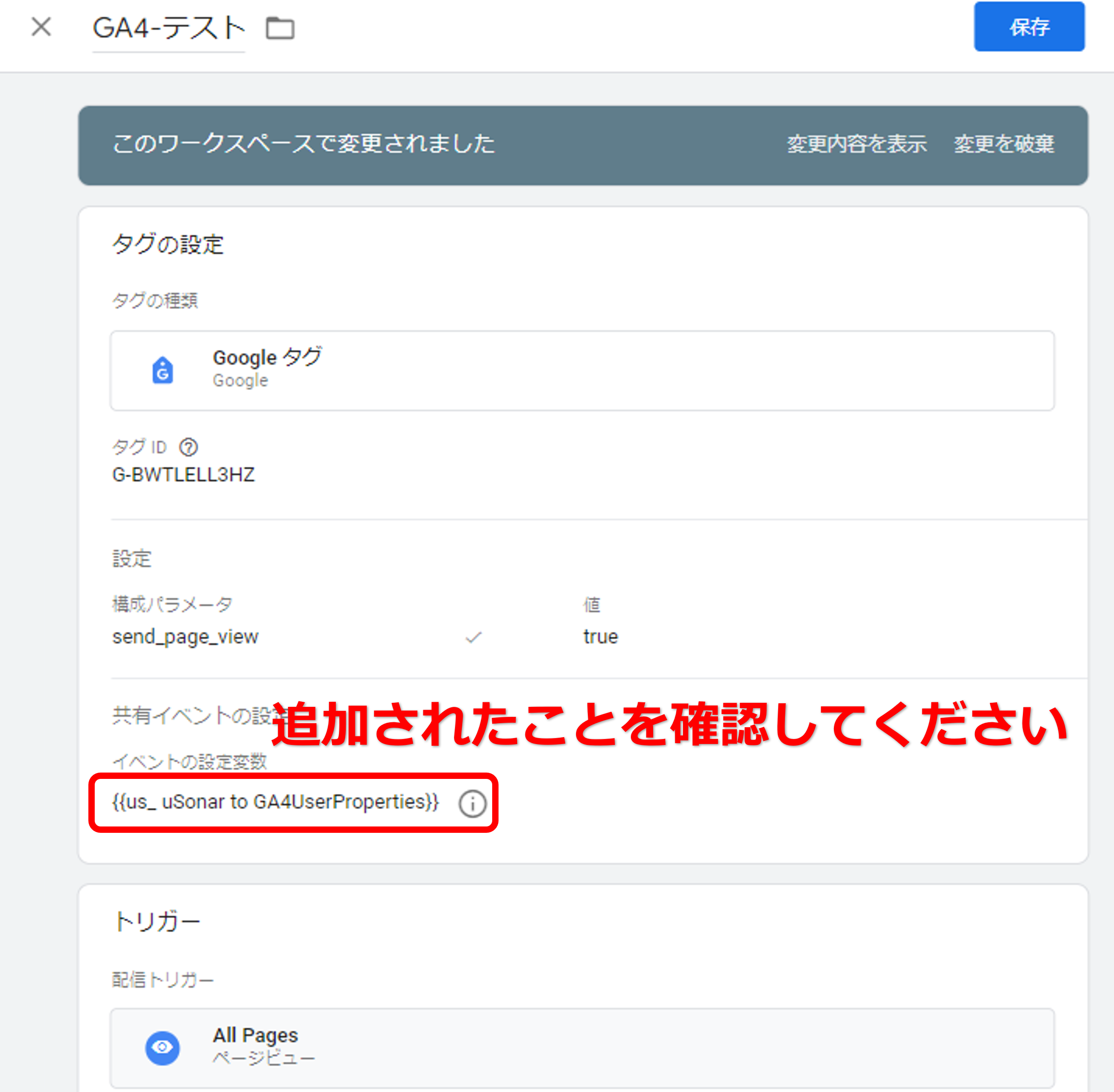
先ほど作成した設定変数の「us_ uSonar to GA4UserProperties」を適用してください。


「設定」項の「構成パラメータ」は値が存在しないこともあります。その場合でもページビューは動作します。
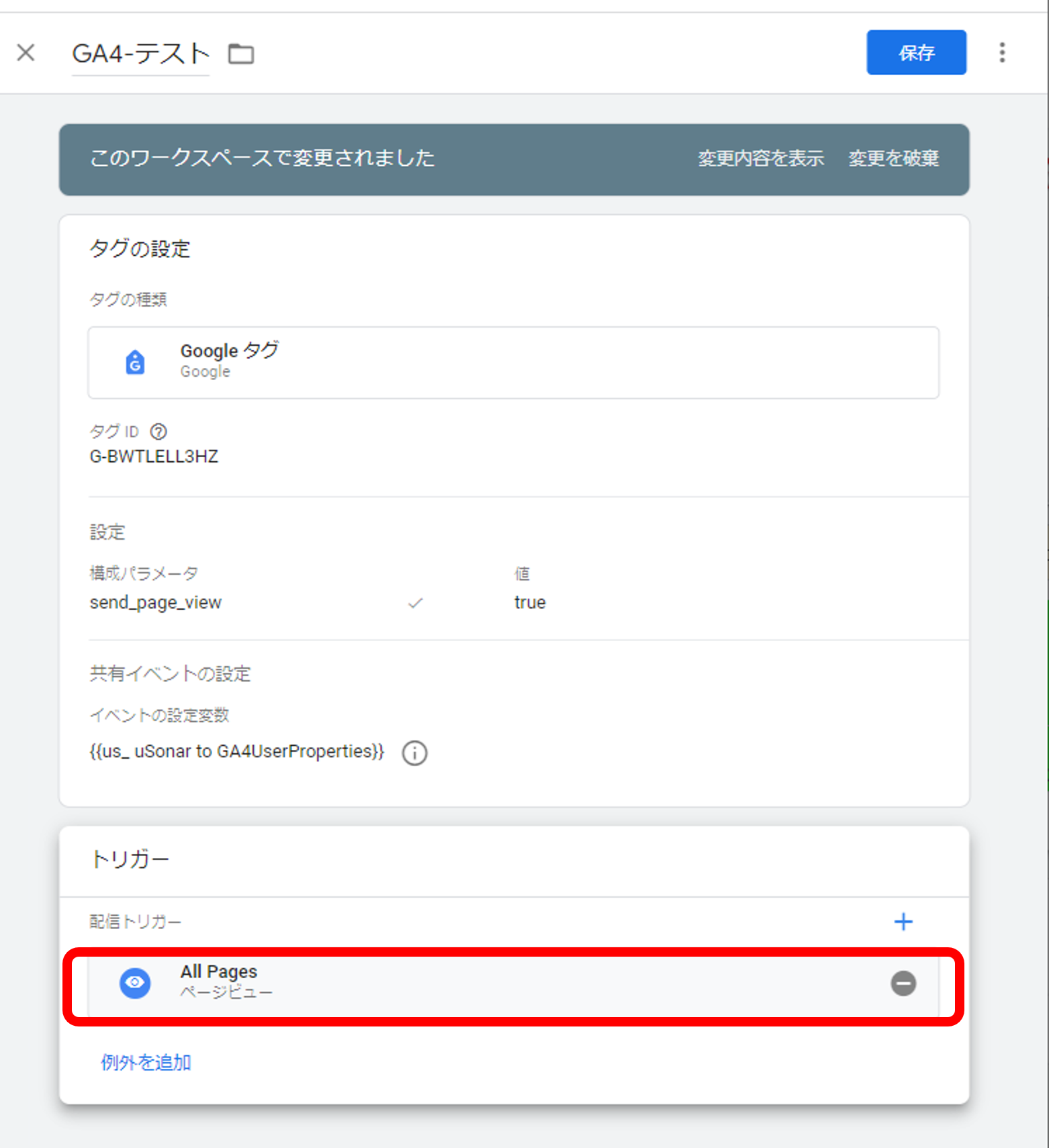
上記が完了したら、該当Googleタグのトリガーを「set_ip2cinfo」へ変更してください。
トリガー部をクリックして、-(マイナス)をクリック

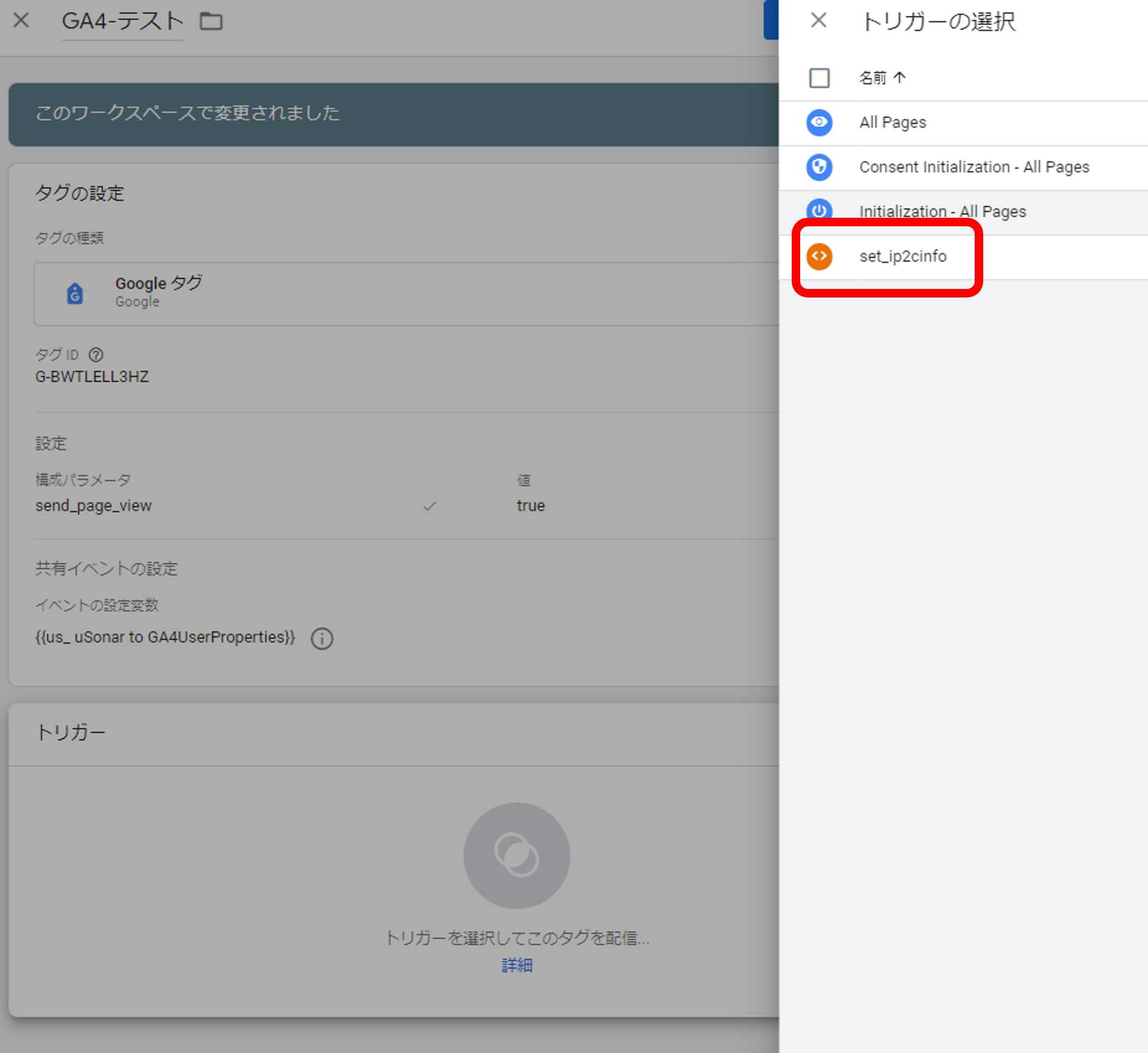
+(プラス)をクリックし、「set_ip2cinfo」を選択します


この「set_ip2cinf」トリガーは、弊社ライブアクセスタグ(カスタムHTMLに記載のもの)が動作したのちにキックされるトリガーです。
もし「Googleタグ」の既設トリガーが画像と異なる場合は、弊社ライブアクセスタグが記載された「カスタムHTML」へ、その「Googleタグ」の既設トリガー適用してください。
↑こちらのトリガーへ「Googleタグ」の既設トリガーと同じものを適用してください。
以上で、企業情報をGA4で閲覧するための「GA連携」の設定は完了です。
プレビューによる確認
設定が完了したら「プレビュー」を実施し、該当URLを指定してください。
→確認-GTMプレビューによる確認